Bermuda Explainer Video
This explainer video was made for the School of Motion (SOM) Explainer Camp Class. I was given a fictional client brief and script to create a explainer video. The client was Bermuda a start up company developing an app for user to rent boats. The video was going to be used to show investors to help raise funds.
Step 1: Bermuda Client Brief
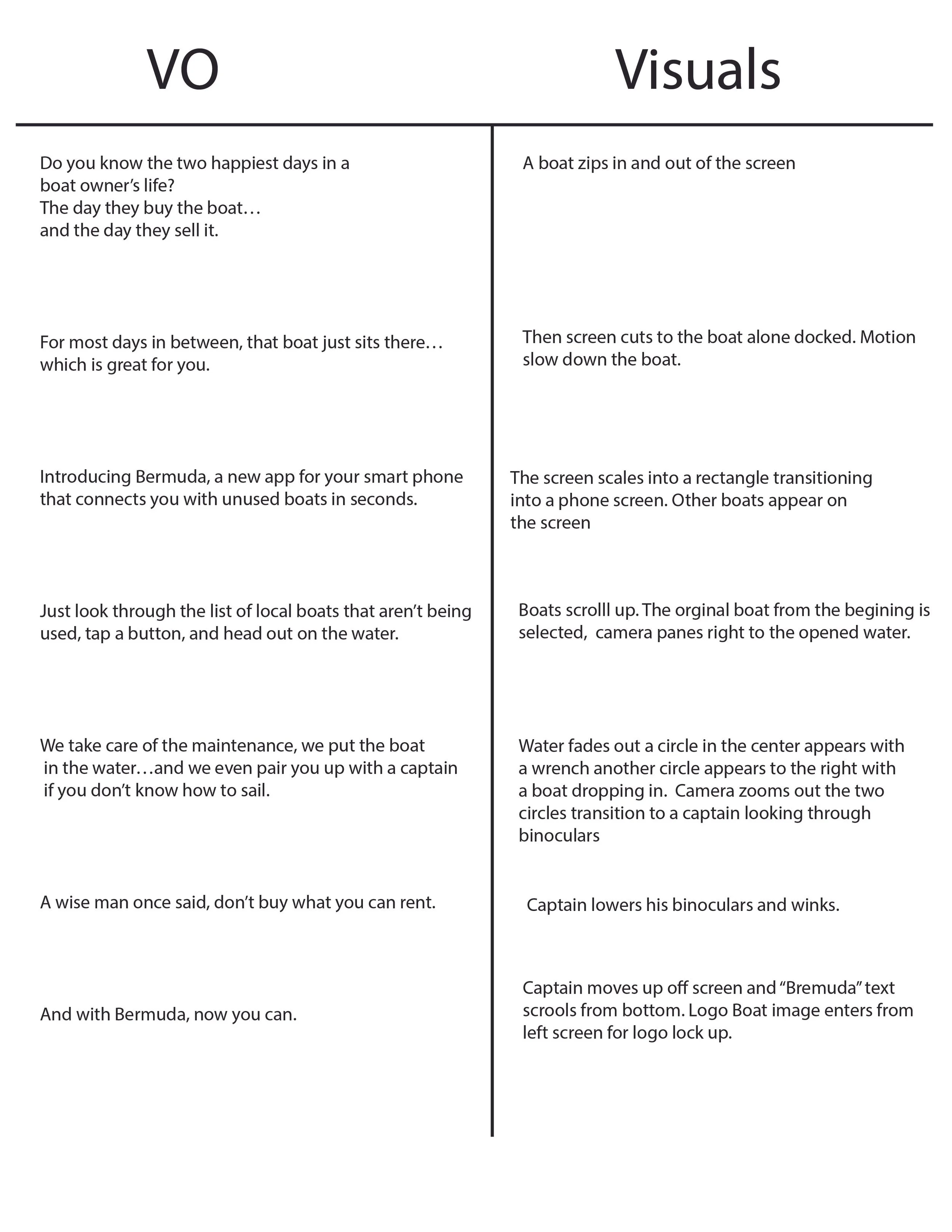
The client brief and script was provided by the client. It was my job to work on a concept and visual direction to bring their message to life.
Step 2: Project Estimate and Production Schedule
Based on the video requirements I drafted a project bid and calendar that was sent to the client. The project estimate was breaking down the costs of the work going into making the video. The production calendar is a timeline of all the steps needed to complete the video and to help keep the project on track.
Step 3: Visual Direction
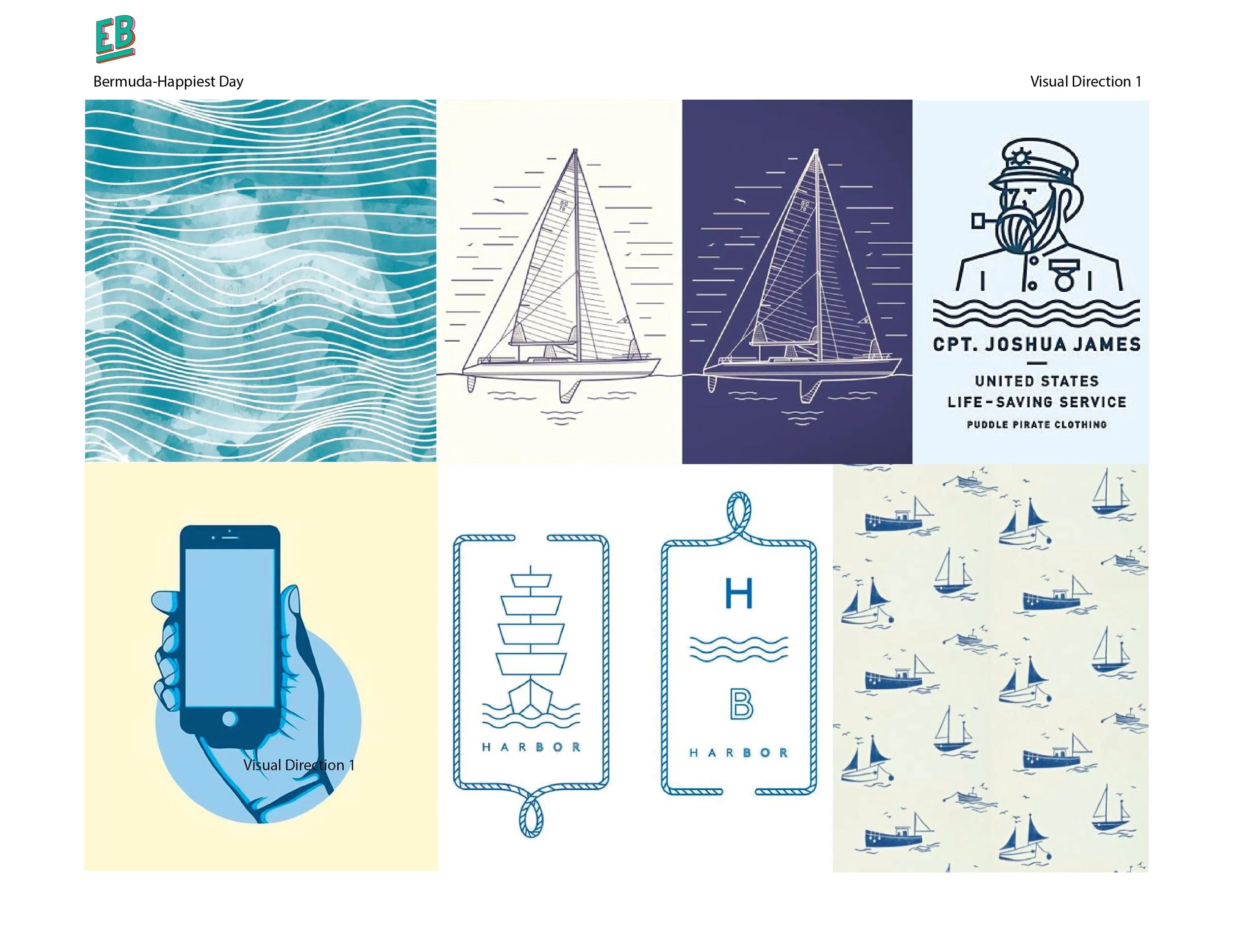
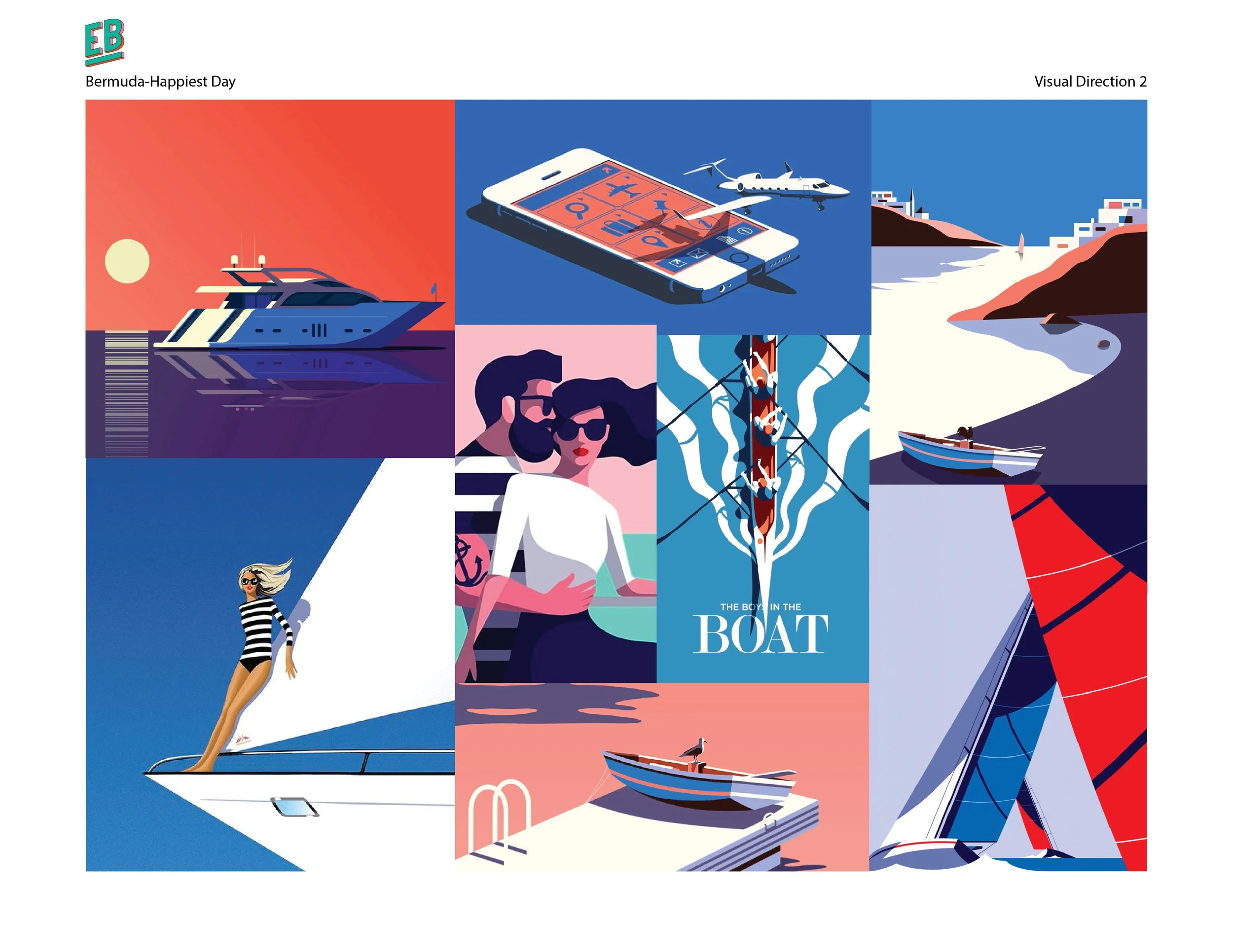
Once the client approved the bid and calendar the next step was create a visual direction for the project. I created three different mood boards options for the style of the illustrations for the client to choose from. I also included a written up for the how the video will animated and move on the screen.
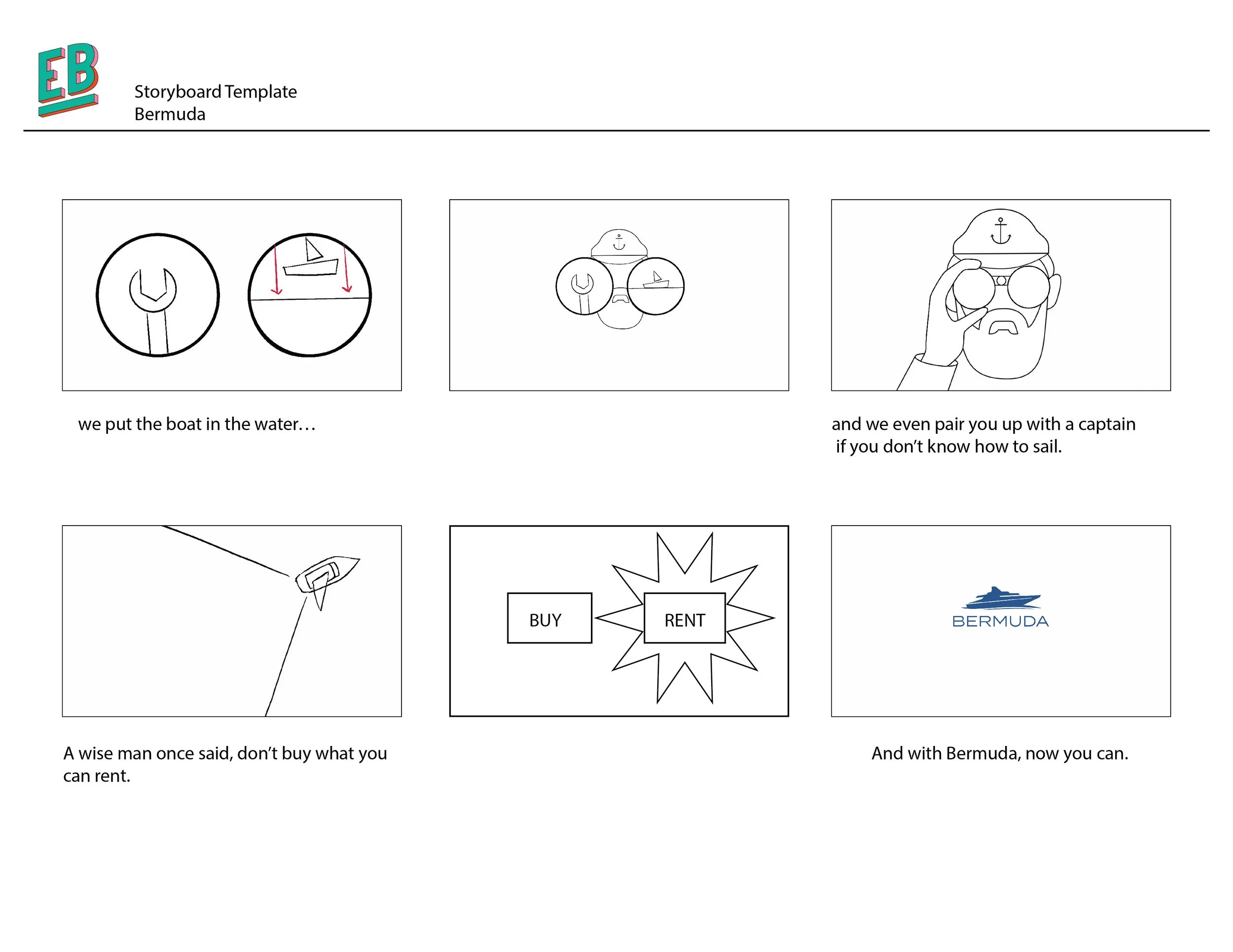
Step 4: Storyboards
The client decided to move forward with the third option a more clean abstract approach. The next step was to work on a story board planing out the design and animation.
Step 5: Animatic
Once the storyboards are planned out creating an animatic with music and a scratch VO helps plan on the timing and give the client an idea of the follow of the video.
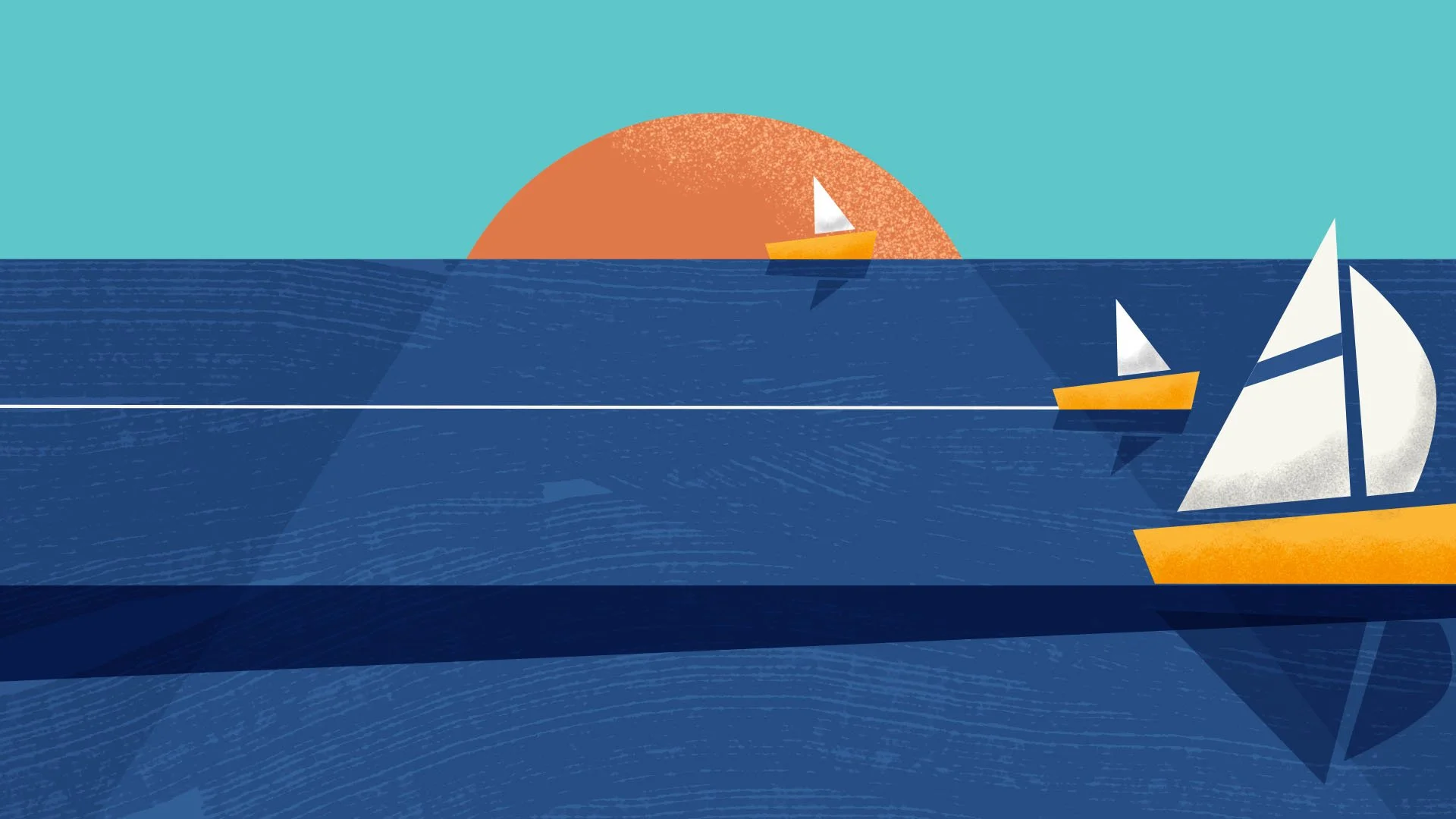
Step 6: Style Frames
Now that the timing of the video was worked out,I worked on two styling options before proceeding to the design boards. The first option was very clean vector style and the other option was also a vector design but with added texture in photoshop. I decided to move forward with the second option because it gave the design more life and dimension.
Step 7: Design Boards
The next step was to design the all design boards for the animation using the company's color palette.
Step 8: Boardimatic
After designing the boards I updated the animatic with the new boards.